UE4虚幻引擎描边效果最终实现版(谁都能学会的描边效果)附资产下载
前言
本文主要讲解,如何在虚幻引擎中实现描边效果。
这篇文章的目的是:用最简单的方式讲解描边实现,让任何人都可以轻松学会并理解虚幻引擎后处理中,借助深度信息实现的描边效果。
如果你想要读懂本文实现的效果,需要先阅读下面的文章,在此基础才可以实现文中的效果。
- UE4中后处理描边效果实现与分析(一)(Outline Post Process)
- UE4中后处理描边效果实现与分析(二)(Outline Post Process)
- UE4中描边效果实现(Outline Post Process)
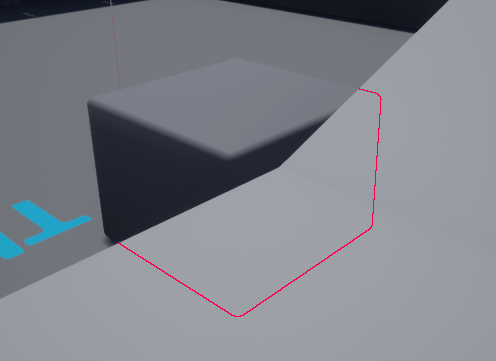
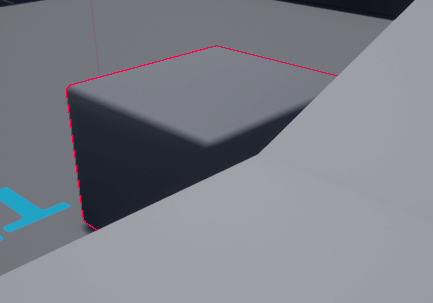
先来看看实现的效果


以上是我们需要实现的两种效果:
- 遮挡部分显示描边(较常用)
- 非遮挡部分显示描边
本文还有助于你实现例如透视,扫描等效果。
分析
在开始之前,先跟着我看看下面的操作。



假定:
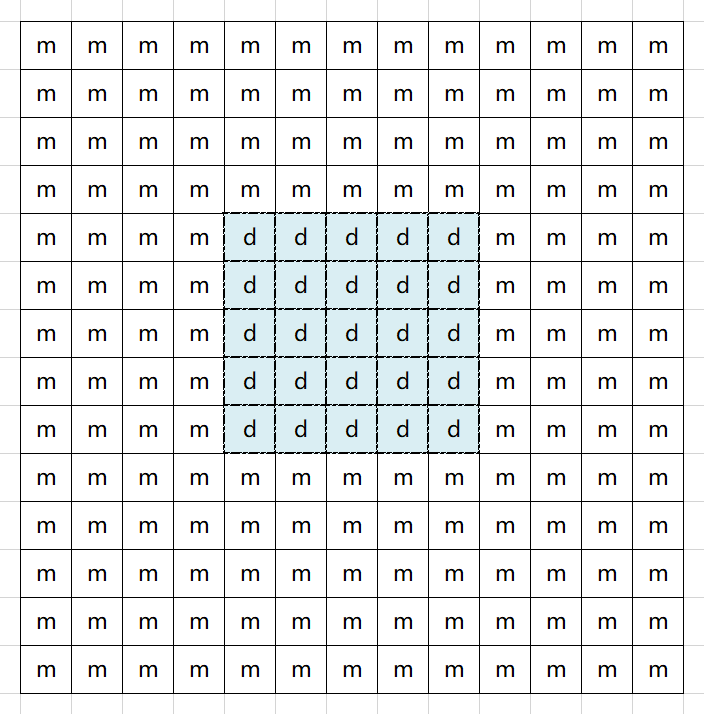
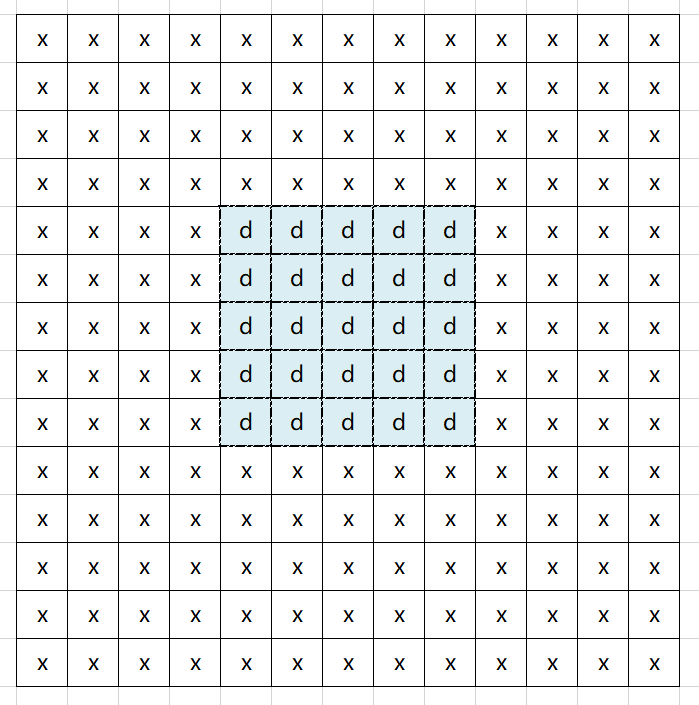
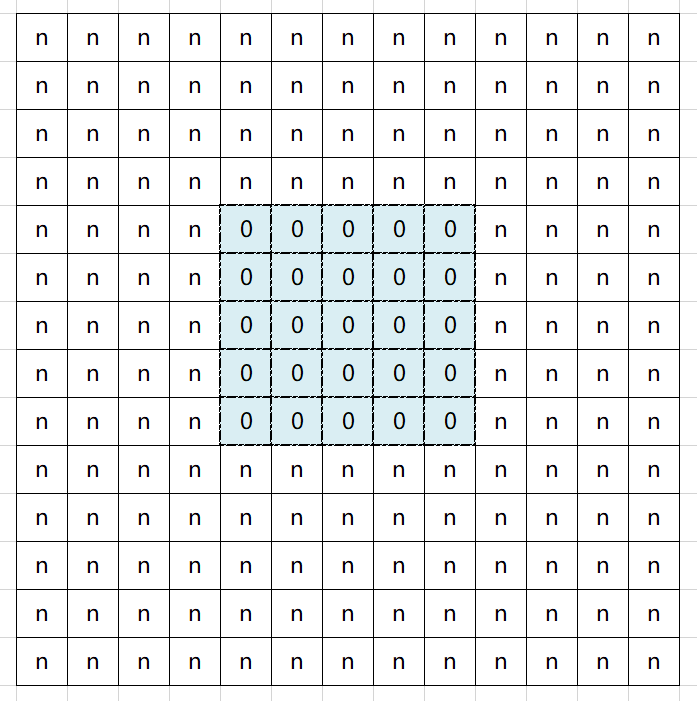
- m代表超级大浮点数
- x代表任意浮点数,注意是任意,虽然都是x,但是在不同的坐标下值不一定相同
- d同x相同,只是特殊标定,方便理解
观察上面的图,我们先做个简单的运算。运算规则是相同坐标格子进行运算。如果我们使用图3减去图4,大家看看是否可以得到图5?(其中n可以理解为由超级大x减去x得到的超级大的值)
如果上面的操作你能看懂,那么接下来我们要讲的描边,你也一定能懂!

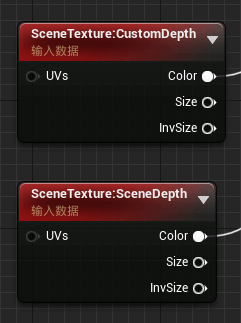
首先,图3可以看作是后处理材质中的自定义深度节点(CustomDepth)得到的数据,图4是屏幕深度节点(SceneDepth)。每一个格子代表一个渲染像素。
其中蓝色部分是我们标注的带有渲染自定义深度的物体,为了方便观察,所以进行了特殊标定。我们需要明白:不管是在自定义深度下还是在屏幕深度下,此物体的渲染像素的屏幕深度值都是相同的,即:图3和图4中,看到蓝色部分的值都是相同的。
操作
在上面的分析支撑下,我们就可以开始动手操作了,结合之前的文章(传送门)已经制作出了描边效果,接下来的关键就是如何拆分出被遮挡的部分和未被遮挡的部分。
两个深度相减
为了表述清楚分析中的效果,我们在虚幻引擎中做了如下的实验
自定义深度
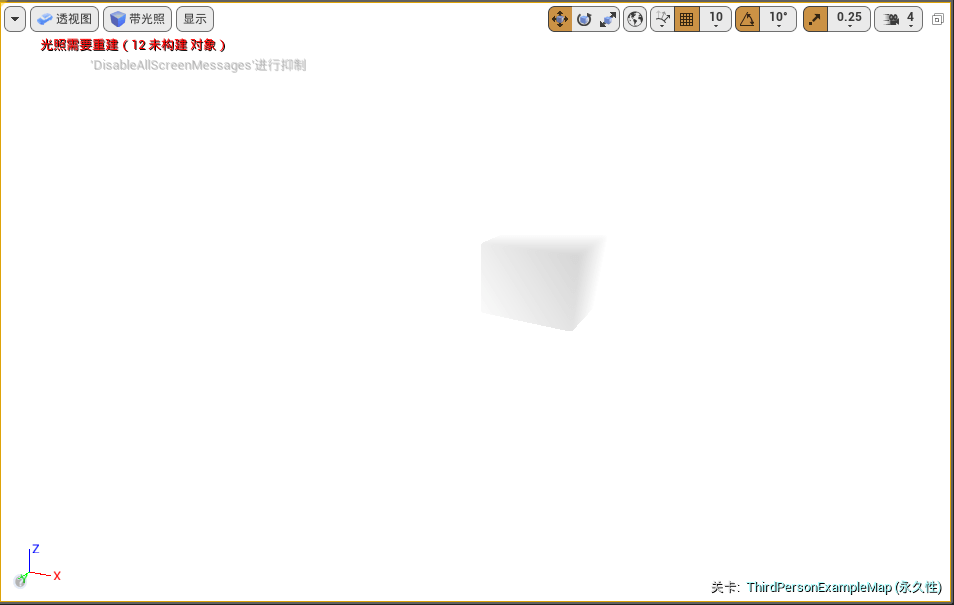
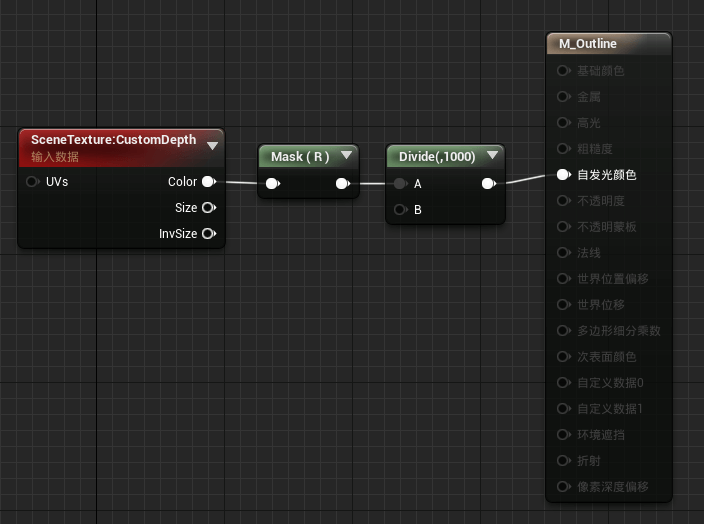
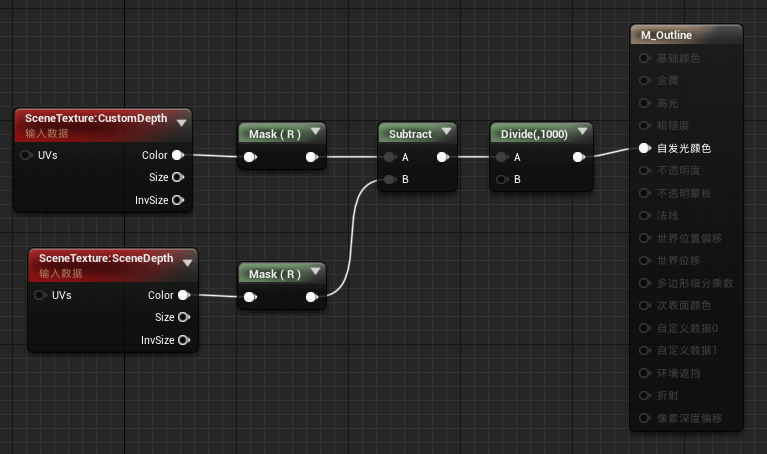
首先,我们将自定义屏幕深度信息获取后,除以1000(目的是为了将深度信息值域缩小到0-1000之间,注意深度信息不可能为负),然后我们将计算结果直接输出,可以得到下面的效果:

对应的材质链接如下

屏幕深度
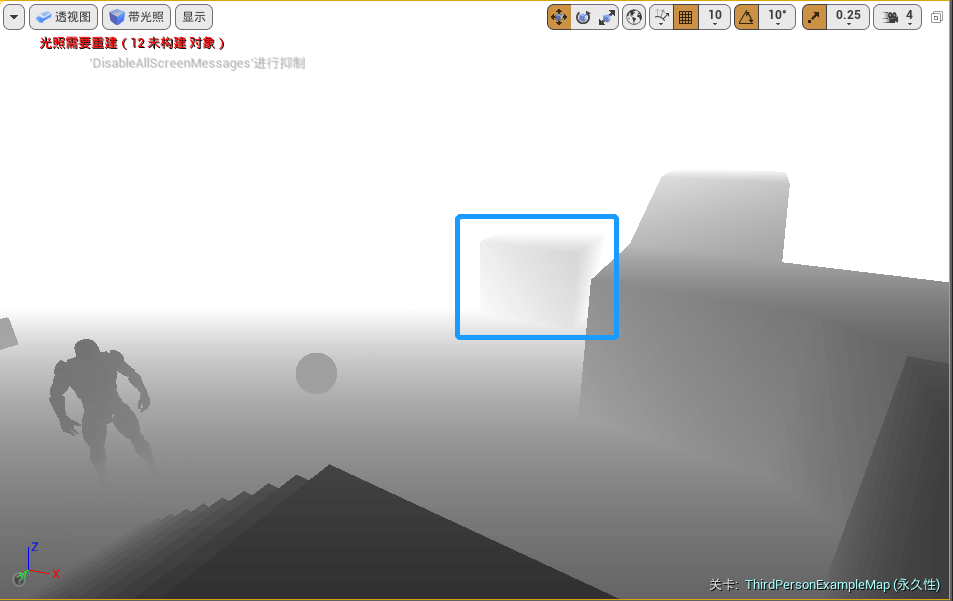
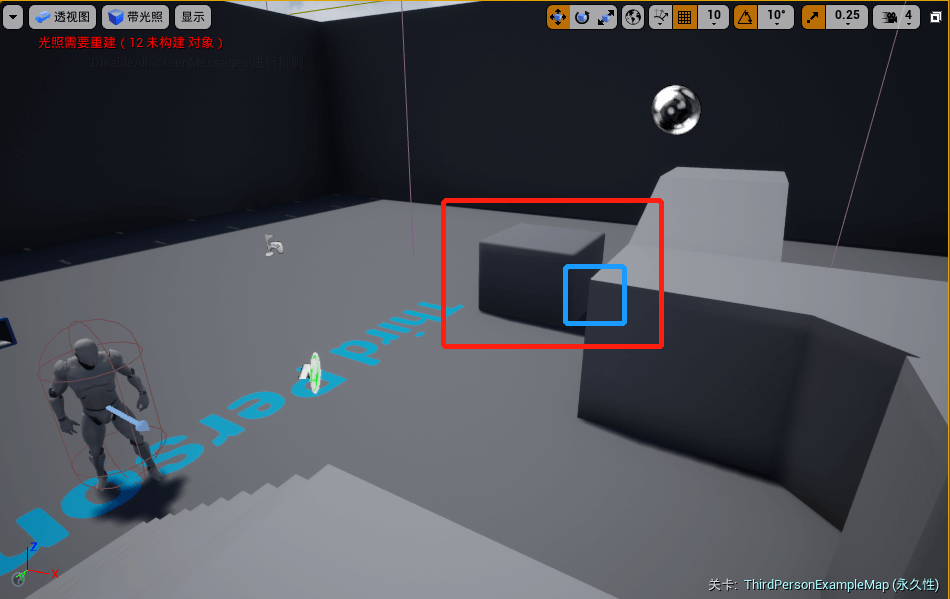
将图8中的自定义深度节点(CustomDepth)换成图6中的屏幕深度屏幕深度节点,在不改变相机拍摄角度情况下,我们得到下面的图:

对于编写材质,最不方便的就是查看数据信息,但是通过对比两张图片,可以看到,图7中的方块为开启自定义深度的物体,图9中蓝色圈定的物体,则也是开启自定义深度的物体。虽然开启自定义深度,但并不表明在屏幕深度中,无法获得此物体深度信息。如果你再仔细观察,会发现两张图的立方体(图7中的和图9被蓝色圈定的)灰度信息是一致的。
因为,不管是屏幕深度,还是自定义深度,对于物体来说深度信息值是相同的。
自定义深度减去屏幕深度
接下来我们实现下分析中所说的,让两个深度信息相减,然后观察场景变化。


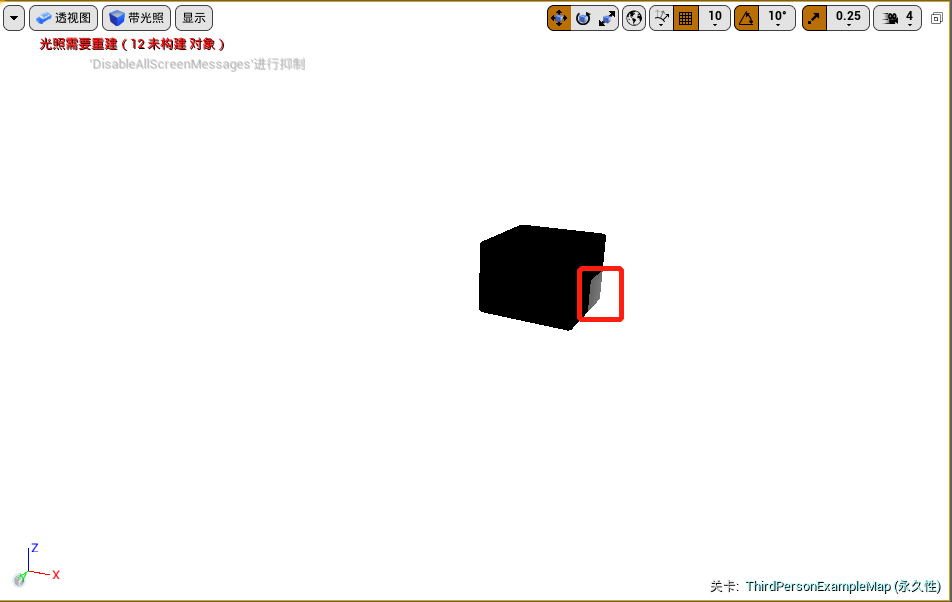
通过图10的操作,整个渲染场景就变成了图11。这里面黑色的部分说明我们相同深度相减后为0。白色的部分表明,自定义深度中除去开启自定义深度的物体像素,其他像素深度均为一个非常大的值,然后减去屏幕深度像素(一个常规深度数据值,被我们缩放到0-1000之间),得到的也是一个非常大的值,因为颜色通道流量大于1呈现的就是白色,所以全是白色。
灰色:为遮挡像素深度相减值,即:开启自定义深度的物体被遮挡部分的值。由于自定义深度减去屏幕深度( 在深度采集中,是按照渲染分辨率采集像素深度,被遮挡后只采集距离相机近的部分 ),遮挡部分屏幕深度值小于自定义深度的值,所以相减后值是大于0,但由于我们缩放了1000(除以1000)导致呈现灰色(毕竟遮挡部分与方块距离不远)。

显示遮挡部分描边
通过上面的说明,我们可以非常容易获取开启自定义深度物体的遮挡部分和非遮挡部分
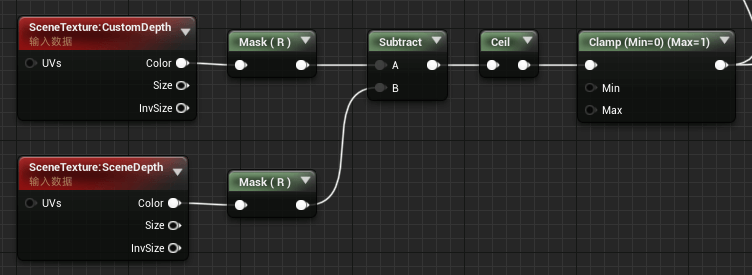
我们将上面的操作加以改良,使用下面的节点

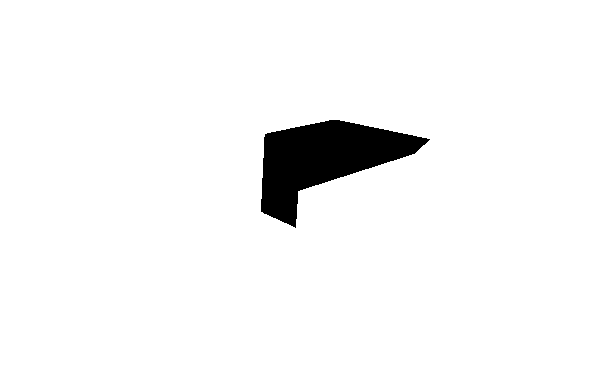
直接输出节点到材质上,得到下面的场景效果

被遮挡部分保留为1,未被遮挡部分为0,显示黑色。
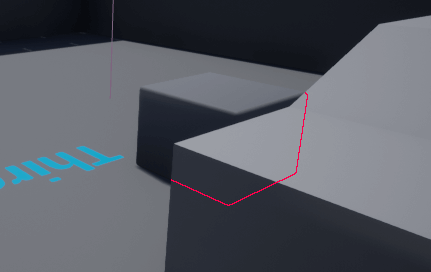
最后,我们再将输出值与之前的描边材质计算边缘结果相乘,将相乘结果用于插值计算,即可得到下图场景

遮挡部分被保留,而未被遮挡部分被剔除。得到我们想要的效果。
显示未遮挡部分描边
在有了上面的操作后,未遮挡部分描边就显得非常简单了,我们只需要将上面的深度信息相减结果进行1减,然后与边缘计算结果相乘,应用相乘结果,即可得到我们想要的效果。在这里不再进行赘述,可以下载材质进行查看。
总结
描边效果在游戏中是非常常见的,对于后处理中的描边,关键是理解像素深度信息的意义,和采集结果表现方式。我们大致将过程做下简单总结
- 自定义深度信息中,除去开启自定义深度的物体外,其他像素深度信息值非常非常大
- 屏幕深度信息中,也会采集开启自定义深度信息的物体的像素深度信息
- 当两深度信息进行相减时,要清楚明白,自定义深度信息减去屏幕深度信息,最后黑色,白色,灰色分别代表什么。并且需要明白灰色为什么是灰色。
- 结合前面的轮廓计算,进行相乘,相乘结果需要仔细想一想。
- 遮挡与未遮挡的区别,其实就是相减结果进行1减
好了,本篇文章分享到这里结束了!如果你还有疑问,可以留言给我,收到后我会尽快帮你解决。
祝各位在虚幻引擎中玩的愉快!
V4.21.2
下载地址:链接: https://pan.baidu.com/s/1Ek3Lqpb9oTByVgF1lX727w
提取码: s3nj
下载后直接放置在资产根目录。




早点发现这个博客就好啦