UE4中后处理描边效果实现与分析(一)(Outline Post Process)
前言
本篇文章将着手分析下如何在UE中实现描边效果。我们借助后处理(Post Process)进行设计,我将详细分析每一步的构成,旨在帮助你清晰了解到什么是屏幕深度,什么是自定义深度,什么是纹理元素。我将结合描边效果,向大家介绍这三个知识的概念。
准备工作
构建任意场景(有灯光,有物体,有地板),在场景中加入后处理体积(Post Process Volume),创建材质球,将材质球中的材质域设置为后处理(Material->Material Domain->Post Process)
01.屏幕深度
在材质编写中,引擎为我们提供了像素深度信息,这个信息体现了渲染像素距离屏幕的距离信息,我们可以在材质中使用如下节点进行测试屏幕深度信息


说明
- SceneTexture节点,可以帮助我们获取很多信息,例如像素深度,法线,自定义深度,后处理输入,粗糙度,金属值等
- 在图二中,我们左图是未应用后处理材质,右图是开启后处理并应用图一材质的结果,首先,我们要明确知道深度信息是一个大于或等于0的值,在材质中,我们知道0是黑色,1是白色,图一中除以1000的意义是将深度在1000内的像素值缩放到0-1之间,趋近0则显示为黑色,反之为白色,大于1000的显式为白色
- 其中,地板离相机距离最近,黑色的深度更深,A,B,C物体依次按照距离排列C在最前端,A其次,B最远
- 那些被遮挡的物体深度则不进行计算
总结
借助SceneTexture节点中的SceneDepth,我们获取到了渲染像素在屏幕中的深度信息,而这个信息值是一个大于0的值,并且被遮挡的物体将不会被收集深度信息。
02.自定义深度通道
在上面的测试中,我们知道,用户可以通过屏幕深度获取渲染物体的深度信息,那么被遮挡的物体是否也可以获取到深度信息呢?当然这是可以的!
UE中允许开发者自定义深度,相当于开发者可以自己定义希望捕获的物体深度信息,并且物体不受限于遮挡。这较之前的SenceDepth更加的灵活,但是为此需要付出更多的代价。
首先我们需要在场景中加入任意物体,并且物体被遮挡。将材质连接更改到图三的方式(更换节点SceneTexture节点中的SceneTextureID即可)


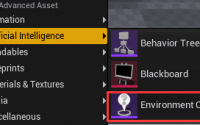
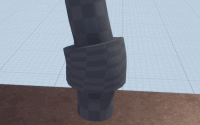
图四中,左图没有应用后处理材质,右图应用后处理材质。其中,被遮挡的锥形体,和未被遮挡的正方体,在右图中被渲染出形状,并且正方体离摄像机更近,则体现为颜色更深。注意,如果想使用自定义深度,需要开启物体渲染选项中的渲染自定义深度通道(在物体细节面板中Render选项的高级项中找到他,参照图五)

说明
- 自定义深度,可以帮助我们捕获“重要”的物体
- 自定义深度信息值,从0开始
- 请尝试将材质节点中除以1000的值,放大!你将发现,除去被捕获的物体像素外,其余像素深度值是一个非常大的值
- 自定义深度信息,不受场景物体遮挡影响,当然如果是同样勾选了渲染自定义深度通道的物体之间是存在遮挡关系的
总结
自定义深度捕获,在后处理中非常好用,这可以帮助我们标记一些特殊的物体,将他们的深度信息进行收集。这样我们就可以使用深度信息做一些效果处理了,例如描边,我将在下一篇文章中阐述如何使用自定义深度进行描边信息的收集。
UE版本 4.18.3