UE4蓝图观察者模式设计!蓝图Dispatcher
在UE4引擎中,蓝图中的交互我们需要有时间整理一篇详细的文章说明下,今天需要提到一个非常实用的技能,观察者模式(Observer),在我们软件开发中,为了解耦,降低程序代码的耦合,经常用到的设计模式之一,当属观察者模式!
观察者模式的最纯粹设计就是,A和B之间信息交互,A想知道B的某个状态情况,不需要一直去监视B是否结束某个状态,应该采用B完成状态后主动通知!这种模式其实就是最简单的观察者模式!我们应该做到就是对于模块之间交互尽量做到,不去持有过多无用的信息和引用,遵循开放接口,封闭数据的模式,这也是面向对象中封装的特性!
在蓝图中,如果想要使用观察者模式,那么必须要提到Dispatcher(事件调度器)!
首先要说说事件调度器和直接调用函数或是事件的最大区别就是事件调度器可以绑定多个事件,一次调用,所有绑定在上面的事件都会接到通知!
游戏中最常用的场景就是UI设计了!因为有的时候我们的UI需要做多个模块广播,如果一直持有其他模块的引用,对于设计来说是不友好的!但是我们可以把其他模块的事件绑定到你的事件调度器上!这样你只需要调用你的事件调度器,其他模块就会接到你的通知,完成他们的任务!
大家要注意的是,UE引擎蓝图中对于函数添加事件添加调度器添加必须添加完整后,编译!完整的意思就是需要设计前把需要调用的参数一并完整填入,否则后期再填入编译是会出问题的!
我们讲讲如何创建事件调度器!
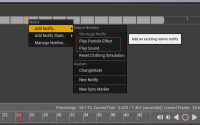
1.首先需要两个蓝图,我创建了User widget蓝图,在UI蓝图中找到事件调度器!点击加号,添加你的事件调度器名称!如图,然后编译(无参数直接编译即可)

2.然后我们在Designer中加入一个按钮组件,实现他的点击事件!然后打开蓝图调用事件调度器!


3.我们完成了事件调度器的调用,下面只需要我们持有这个user widget有效引用,然后把我们的事件绑定给EDlogin调度器,好了,我们打开场景编辑器蓝图,创建刚刚的User widget并添加给视图窗,然后用创建出来的user widget对象调用节点绑定事件调度器,如下图所示!

4.ChangeCamera事件是需要右键 使用节点 Custom Event创建自定义的事件加入,然后在执行阵脚中随意打印一句话,然后编译蓝图!
5.运行项目,试试点击按钮是不是会打印了你输出的内容?
注意:上面的例子只展示绑定了一个事件,你可以尝试绑定多个事件!记住先持有引用,再绑定自定义事件!如果事件中需要传递数据,一定要先填写完整调度器后,编译!如果你的调度器函数参数需要修改,那么可以删掉原有的调度器,重新创建后,再编译!切记不要编译后添加参数,否则在蓝图中调用会出现错误!
UE版本 V4.16.3